本人HTML代码(不要直接copy)
<div class="form-group" style="display:inline-block;" id="time-select">
<label for="exampleInputEmail2">支付时间</label>
<input type="text" class="form-control" id="beginPayTime" placeholder="" value="" readonly="readonly" name="beginPayTime">
--
<input type="text" class="form-control" id="endPayTime" placeholder="" value="" readonly="readonly" name="endPayTime">
<a class="btn btn-default btn-sm" onclick="getDates(1)">昨天</a>
<a class="btn btn-default btn-sm" onclick="getDates(0)">今天</a>
<a class="btn btn-default btn-sm" onclick="getDates(7)">最近7天</a>
<a class="btn btn-default btn-sm" onclick="getDates(30)">最近30天</a>
</div>
选中状态的样式
.back-color{
background: #0a6aa1;
}
具体实现的js方法,通过id选择器拿到div对象,监听a标签的点击事件,追加选中状态的样式和移除之前的选中状态
$('#time-select a').click(function(){
$(this).addClass('back-color').siblings().removeClass('back-color');
})
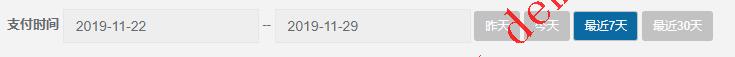
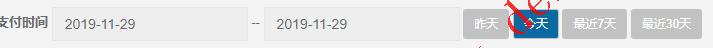
效果图:



微信扫码关注DEMO程序园公众号